
Changes made to Google’s Core Web Vitals in Search Console
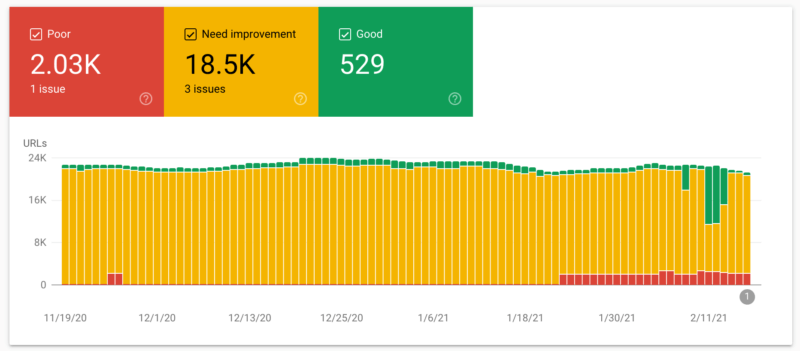
If you will check, the Core Web Vitals report in Google Search Console tomorrow or the day after tomorrow, you will begin noticing the more count of green scores. Well, this is not compulsorily because of anything you may have done to recuperate your site metrics. You can say it is because Google has made some updates to the metric boundaries, it exploits for describing the “red versus yellow versus green scores” in this report.
What is modified?
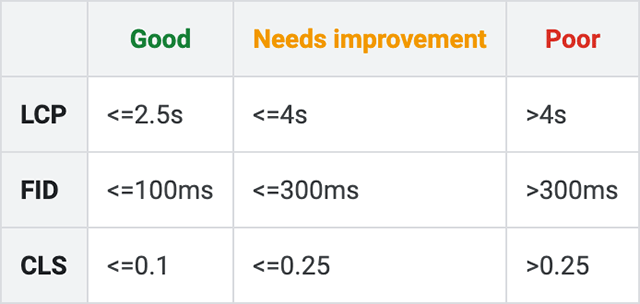
According to Google, The metrics defining the boundaries for LCP, FID, CLS, which used to be < (less than), are now defined as <= (less than or equal to). ” Google reveals some particular metrics precincts that were fixed and now we know it’s that for Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS) those particular margins changed from “less than to a less than or equal to” margin.
What is its impact?
As per Google, “You might see a change in statuses.” Google said this would be “for the better” in the core web vitals report.
More information about LCP, FID, CLS
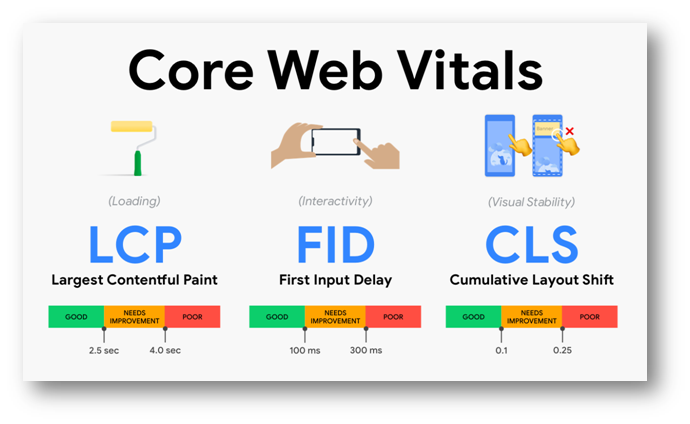
- LCP stands for largest contentful, defines the total time to give the largest content element to be noticed in the viewport when the users ask for the URL. Hence, the largest element is usually a picture or video, or possibly a hefty block-level text component. This is essential as it informs the reader that the URL is getting loaded.
- Agg LCP or aggregated LCP is described as time it requires for over 75% visits to a URL to be at the LCP state.
- FID (first input delay) defines as the time when a user is engaged with your page till when the web browser reacts to these engagements. It’s valuable for web pages where the web user have to do make some action since it is when the page begins engagement.
- Agg FID (combine FID) signifies that 75% of visits to a URL that falls in the group have similar or better value.
- CLS (Cumulative Layout Shift) can be understood as the entire page layout shift at the time of the loading stage. These are rated from 0–1, where zero states no shifting and one means the highest shift. It is important because having page elements shift when a user is attempting to engage with the page is termed to be a bad experience.
- Agg CLS (combine CLS) displays the least common CLS for 75% of visits to a URL in the group.
 Why do we worry?
Why do we worry?
With the update in Google Page Experience expected to come in May, we all are prepping our minds to make sure our sites are equitable green through this update. We are not certain, that how immense this ranking factor is going to be, though if it is a minute ranking aspect. Making such user experience alterations in your site might assist to make the user happier and probably boost site conversion rates and performance.